Ok sobat blogger, pada kesempatan ini saya akan sharing tentang Cara Memasang Chatbox Shoutmix Yang Bisa Buka Tutup.Sebenarnya widget buka tutup/floating widget bisa dipasangi yang lain seperti : gambar, adsense, ataupun yang lain.
OK langsung saja, ini dia caranya :
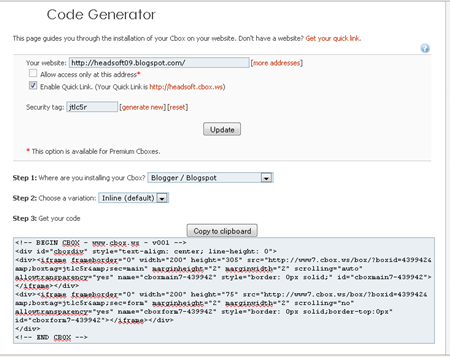
- Pertama... kita harus punya akun shoutmix chat, kalau belum punya bisa mendaftar di cbox.ws
- Kemudian jika sudah punya akun shoutmix chat lalu login akun shoutmix chat anda dan menu
Publish! dan isi semua kolom seperti di bawah ini

- lalu copy scriptnya
- selanjutnya login ke blogger
- Buka Rancangan/Layout tepatnya Elemen Laman.
- Klik Tambah Gadget, kemudian pilih Tambahkan HTML/Javascript.
- Copy script Dibawah ini terlebih dahulu dan letakan pada kotak HTML tersebut.
Sedikit Keterangan Untuk Script di bawah :
~ Tulisan berwarna hijau : adalah script yang diganti dengan script chatbox di akun yang anda buat tadi.
~ Tulisan berwarna biru : adalah gambar yang digunakan dalam chatbox buka tutup.
~ Tulisan berwarna orange : adalah ukuran-ukuran pada chatbox tersebut seperti top : jarak chatbox dengan paling atas blog. height : tinggi chatbox, width : lebar chatbox, border : ukuran border (garis tepi) chatbox, border solid : warna border, background : warna background chatbox.
~ Tulisan berwarna orange : adalah ukuran-ukuran pada chatbox tersebut seperti top : jarak chatbox dengan paling atas blog. height : tinggi chatbox, width : lebar chatbox, border : ukuran border (garis tepi) chatbox, border solid : warna border, background : warna background chatbox.
<style>
#hcl {
position:fixed;
top:60px;
left:3px;
z-index:+1000;
}
* html #hcl {position:relative;}
.hcltab {
height:120px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxvzFUACugT_WuK6Hn9Uv5l7l7sjrQQ5KRZRGMy3v73fpekbGWEG-9rlUrCJLf1KwlpLdAHQC9iCDW6qoWQfs1AFp_M9eb6JVmc6M4E5CBGSCNvWbG82Ho2v-J0pOtTbvTCgrH3xO5q1d8/s1600/cbred.png') no-repeat;
}
.hclcontent {
float:left;
border:6px solid #B40404;
background:#F7F8E0;
padding:10px;
}
.hc-credit {font-size:9px}
.hc-credit a {text-decoration:none}
</style>
<script type="text/javascript">
function showHidehcl(){
var hcl = document.getElementById("hcl");
var w = hcl.offsetWidth;
hcl.opened ? movehcl(0, 30-w) : movehcl(20-w, 0);
hcl.opened = !hcl.opened;
}
function movehcl(x0, xf){
var hcl = document.getElementById("hcl");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
hcl.style.left = x.toString() + "px";
if(x0!=xf){setTimeout("movehcl("+x+", "+xf+")", 10);}
}
</script>
<div id="hcl">
<div class="hclcontent">
<!-- Script Chatbox -->
<br />
Mau seperti ini?<br />
Click disini--->
<a href="http://headsoft09.blogspot.com/2012/06/cara-mudah-membuatmemasang-chatbox-yang.html">
Tutorial Blog
<div class="hc-credit">
<span style="float:left">
<!-- THIS CREDIT MUST STAY INTACT FOR LEGAL USE -->
<span style="float:right">
<a href="javascript:showHidehcl()">
[Hide]
</a>
</span>
</div>
</div>
<div class="hcltab" onclick="showHidehcl()"> </div>
</div>
<script type="text/javascript">
var hcl = document.getElementById("hcl");
hcl.style.left = (30-hcl.offsetWidth).toString() + "px";
</script>
Beberapa gambar yang digunakan dalam chatbox buka tutup :
Beberapa gambar yang digunakan dalam chatbox buka tutup :
url gambar :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp5ocb0NLxyh207Nm2zZ93cRdCB-KprNgUSBjVVq-5WRC7ds2X8mgRmWzuf8HQaBudfVxJxjWN7i4JDmiG-B2GGx41kYYdfTWvspNW27xMlHh8dLXsMp_qf1tul3plCdu3BOjzdVHxJO5x/s1600/cbblue-2.png
url gambar : https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJqkvFDqSihMV_CwtglpGLeg1NFagkE7kOSQ7vHfUJWASb15UGMEOlj39sGt1U7YaAfkwNJa6EWVB8ovHdbYZn3df_sZR236v_pm-F3ThznboTVg_75pUoiKJ0D0Muj2TowFRoTEHP_Kl-/s1600/cbblue.png
url gambar :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjB-RAR8JgEYZlbvb2AmTjOWP3VFrcswyUcW2QmhyphenhyphenjfckDg4CDSkxDgXgdjv2hdfHQC-fKsi8MI3SF7WB4-PvibQs0vnO6GloUr-5S8ZdIqX-FL7eJZOvWbzX27UWvKRoQOG__pu3lcOqzM/s1600/cbgreen.png
url gambar :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHCHE4nQwyqlaHy8RH1RPlOPh11gNVDM_U6gxUuwlH50gCi77Nnxd_ZWRe44Q2HsjHVRZ1ZMJBMlc3vttZbyIFO3rZNOlc_VVJsCazomhe_IN4aPAYf5dZMsZj0l3p3hUYM4tCkT8aw6mI/s1600/cbyellow.png
url gambar :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxvzFUACugT_WuK6Hn9Uv5l7l7sjrQQ5KRZRGMy3v73fpekbGWEG-9rlUrCJLf1KwlpLdAHQC9iCDW6qoWQfs1AFp_M9eb6JVmc6M4E5CBGSCNvWbG82Ho2v-J0pOtTbvTCgrH3xO5q1d8/s1600/cbred.png
Sumber : jogoyitnan-free.blogspot.com















1 komentar
Nice info sob...
Posting Komentar